안녕하세요!
부스트코스 PJT1 음원 재생기 애플리케이션에 필요한
화면 구성 요소의 특징과 사용방법에 대해 알아보겠습니다.
그 구성요소 중 첫번째로 UIButton을 알아보려고 합니다.
1. UIButton이란?
UIButton 클래스는
사용자의 상호작용 (터치/탭 등의 이벤트)에 반응해
미리 지정된 코드를 실행하는 컨트롤 요소입니다.
버튼에 특정 이벤트가 발생할 때 작동할 하나 이상의 메소드를 연결해서 사용합니다.
그렇다면 버튼과 메소드를 어떻게 연결할까요??
2. 버튼과 메소드 연결하는 방법
1) addTarget (_:action:for:) 메소드 사용하기
이 방법은
[Swift 5) UIView 에 UITapGestureRecognizer 추가하기][https://zhiblog.tistory.com/4]
위 글을 참고하시면 좋을 것 같습니다. :)
2) 인터페이스 빌더에서 연결 (@IBAction)
버튼과 연결되는 메소드 형식
버튼과 연결되는 메소드 형식은 아래와 같이 3가지가 있습니다!
// parameter 없음
@IBAction func doSomething()
// 1개의 parameter - sender: 특정 버튼에 발생한 이벤트 제어
@IBAction func doSomething(sender: UIButton)
// 2개의 parameter - sender, forEvent: 특정 버튼에 특정 이벤트가 발생할 때 제어
@IBAction func doSomething(sender: UIButton, forEvent event: UIEvent)뒤에서 직접 실습을 통해 사용법을 확인해보도록 하겠습니다.
버튼의 상태
- default
- highlighted
- focused
- selected
- disabled
버튼의 주요 프로퍼티
// 버튼 타이틀 레이블
var titleLabel: UILabel?
// 버튼의 이미지 뷰
var imageView: UIImageView?
// 버튼 타이틀과 이미지의 틴트 컬러
var tintColor: UIColor!
버튼의 주요 메소드
// 특정 상태의 버튼의 문자열 설정
func setTitle(String?, for: UIControlState)
// 특정 상태의 버튼의 문자열 반환
func title(for: UIControlState) -> String?
// 특정 상태의 버튼 이미지 설정
func setImage(UIImage?, for: UIControlState)
// 특정 상태의 버튼 이미지 반환
func image(for: UIControlState) -> UIImage?
// 특정 상태의 백그라운드 이미지 설정
func setBackgroundImage(UIImage?, for: UIControlState)
// 특정 상태의 백그라운드 이미지 반환
func backgroundImage(for: UIControlState) -> UIImage?
// 특정 상태의 문자열 색상 설정
func setTitleColor(UIColor?, for: UIControlState)
// 특정 상태의 attributed 문자열 설정
func setAttributedTitle(NSAttributedString?, for: UIControlState)
3. 실습해보기
그럼 이제 버튼을 메소드와 연결해보고
버튼 프로퍼티와 메소드를 이용해서 버튼을 제어해보는 실습을 해보겠습니다!
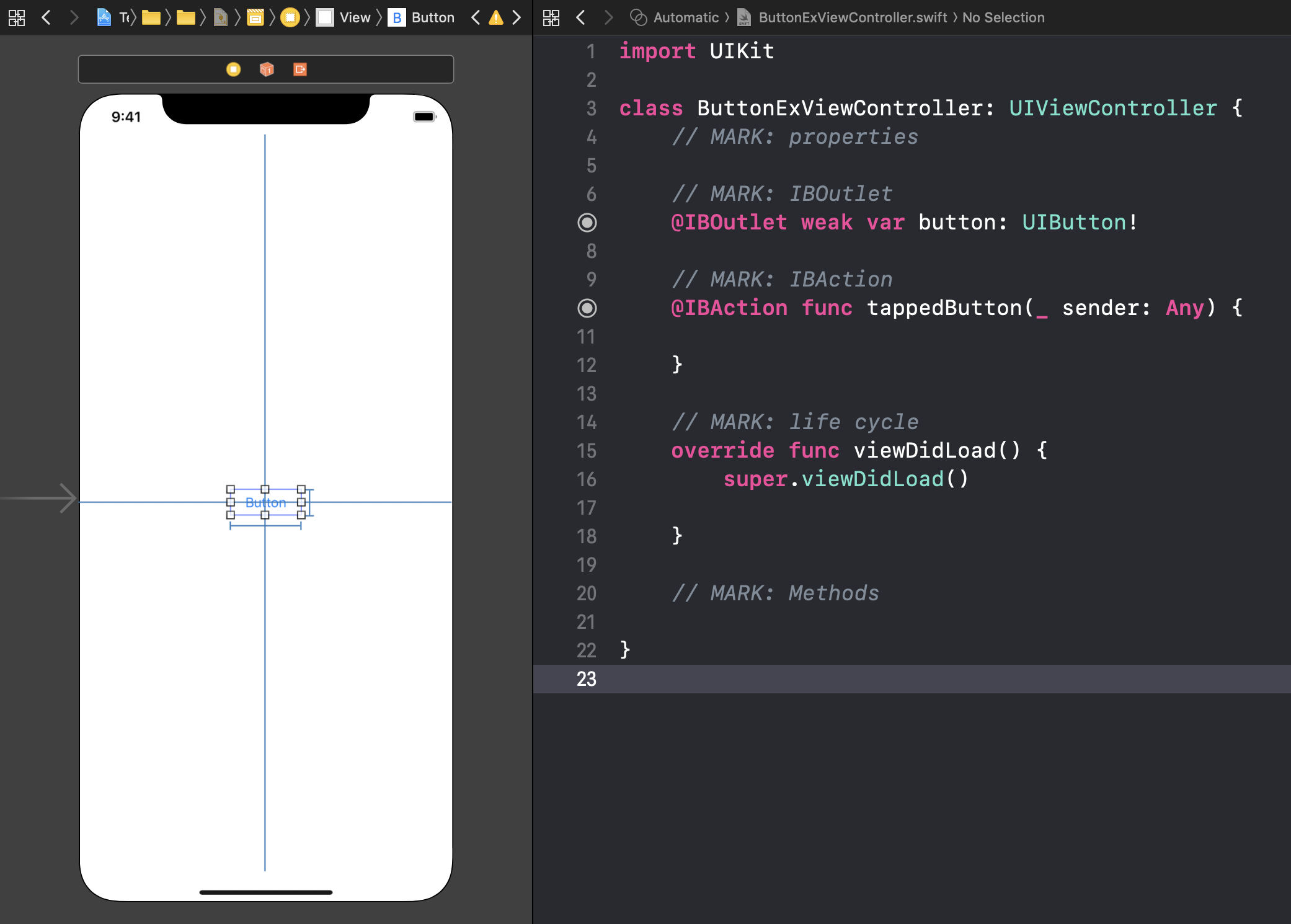
1단계: 버튼 추가 후 IBOutlet, IBAction 연결하기
스토리보드에서 위와 같이 기본 버튼 하나를 추가한 후
View Controller와 IBOutlet, IBAction으로 연결해줍니다.

2단계: 버튼의 프로퍼티와 메소드를 이용해보기
// MARK: IBAction
@IBAction func tappedButton(_ sender: Any) {
button.isSelected = true
// 버튼의 selected 상태의 문자열
button.setTitle("버튼이 눌렸습니다", for: .selected)
// 버튼의 selected 상태의 색상
button.setTitleColor(.white, for: .selected)
}
// MARK: life cycle
override func viewDidLoad() {
super.viewDidLoad()
// 버튼의 normal 상태의 문자열
button.setTitle("버튼을 눌러보세요", for: .normal)
// 버튼의 normal 상태의 색상
button.setTitleColor(.black, for: .normal)
}
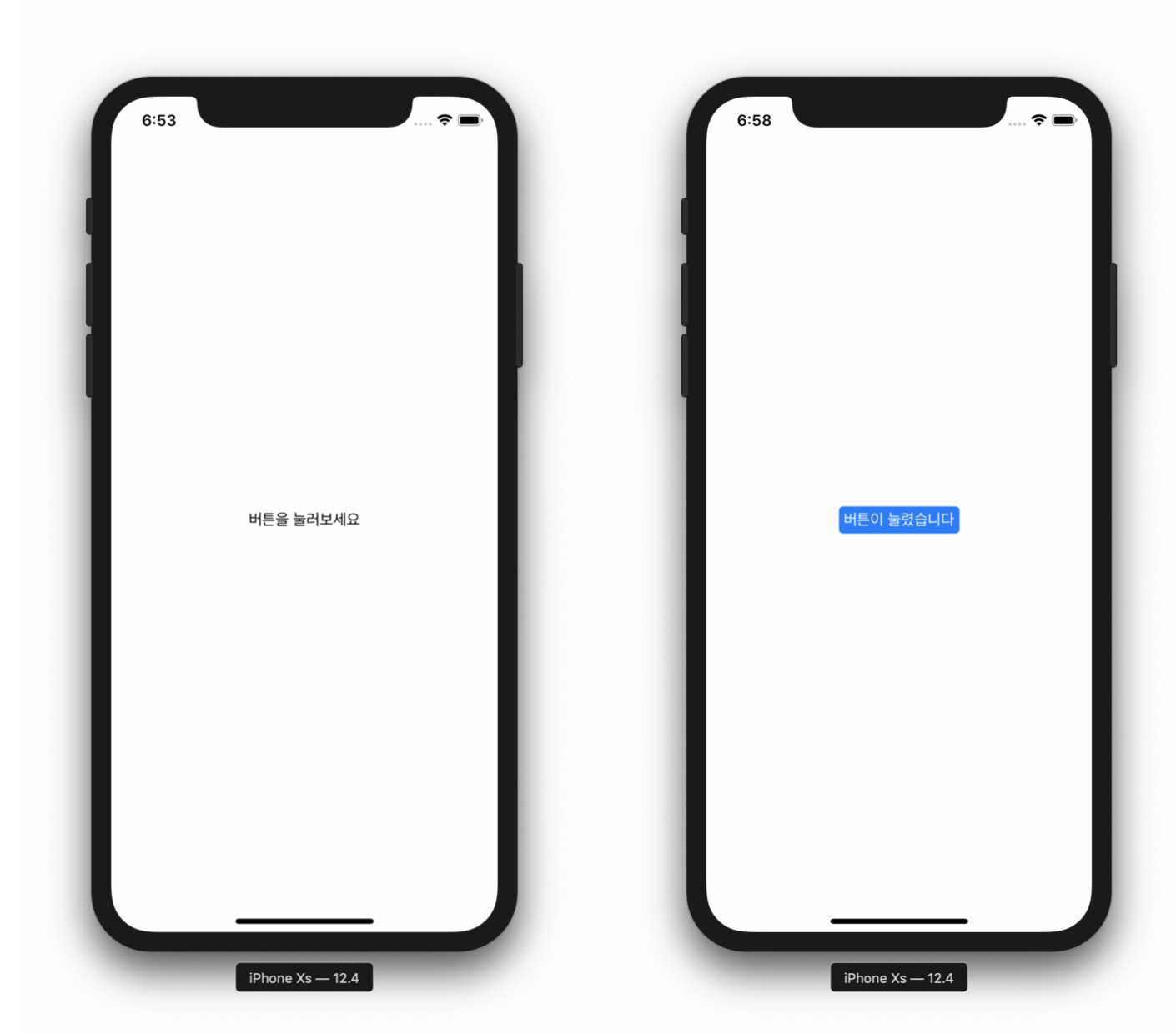
위와 같이 코드를 작성한 후 실행시켜보면
첫 화면은 "버튼을 눌러보세요"라고 문자열이 뜨고 글자는 검정색입니다.
버튼을 탭하면 "버튼이 눌렸습니다"라고 문자열이 바뀌고 버튼 상태가 [selected]로 바뀌면서 글자가 흰색이 됩니다!

간단하게 버튼을 코드로 다루는 법이였습니당. 감사합니당. :)
'All Categories > iOS & Swift' 카테고리의 다른 글
| 왜 프로토콜 변수 선언땐 let이 안될까? / weak와 unowned 의 차이 (0) | 2021.01.27 |
|---|---|
| [부스트코스 PJT5] Dispatch Queue 사용하기 (0) | 2019.09.02 |
| Swift 5) UIView 에 UITapGestureRecognizer 추가하기 (0) | 2019.07.05 |
| iOS) UITabBarController Setting: tab bar item image, text color (0) | 2019.07.04 |
| iOS) UITabBarController + Storyboard Reference (0) | 2019.07.04 |



