반응형
안녕하세요. zhi입니다!
지난번에 구현하고자 했던 UITabBarController에 view controllers를 다 연결했습니다. 😆

엇... 그런데 뭔가 2% 부족해보이지 않나요??
원래 화면은 아래와 같습니다.

확대해서 비교해보겠습니다.
1. 구현하고자 하는 탭바

2. 내가 구현한 탭바

- 이미지의 원래 색상 적용
- 글씨 색상 변경
위 두가지의 문제를 해결해야 합니다!
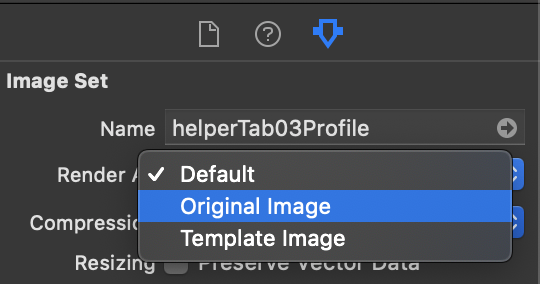
1. [Image Set] -> [Render As] : [Original Image]

[Assets.xcassets] 폴더로 들어가서 탭바에 넣고 싶은 이미지를 선택합니다.
- [Image Set] -> [Render As] : [Original Image]
위와 같이 선택해주면 이미지 색상 적용은 성공! :)
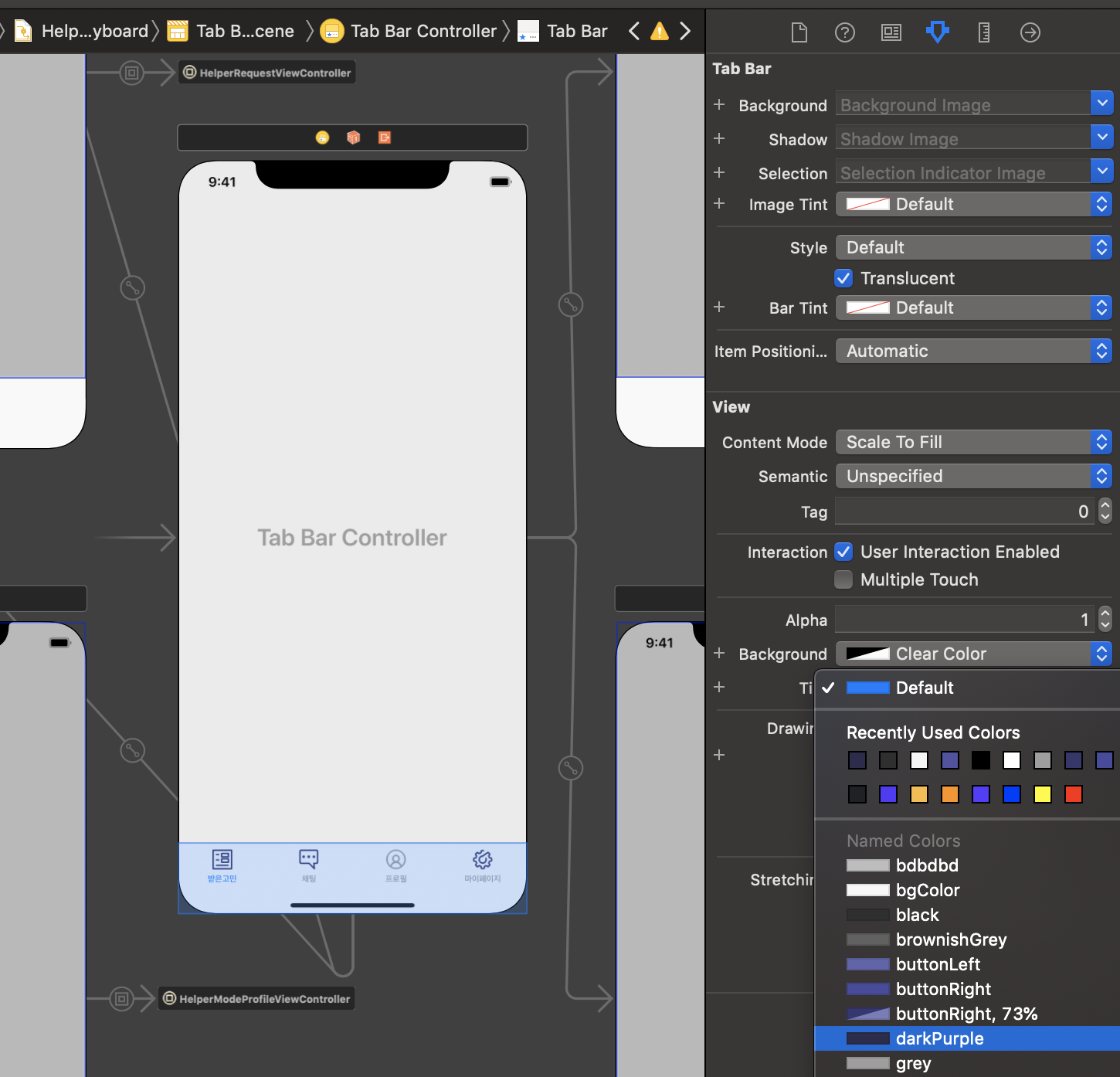
2. UITabBarController에서 tab bar 선택 후 [View] -> [Tint] : [원하는 색상]
UITabBarController에 tab bar를 선택한 후 4번째 탭에 들어갑니다.
- [View] -> [Tint] : [원하는 색상]
위와 같이 선택해주면 탭바 텍스트 색상 적용도 성공입니다. ㅎㅎㅎㅎㅎ

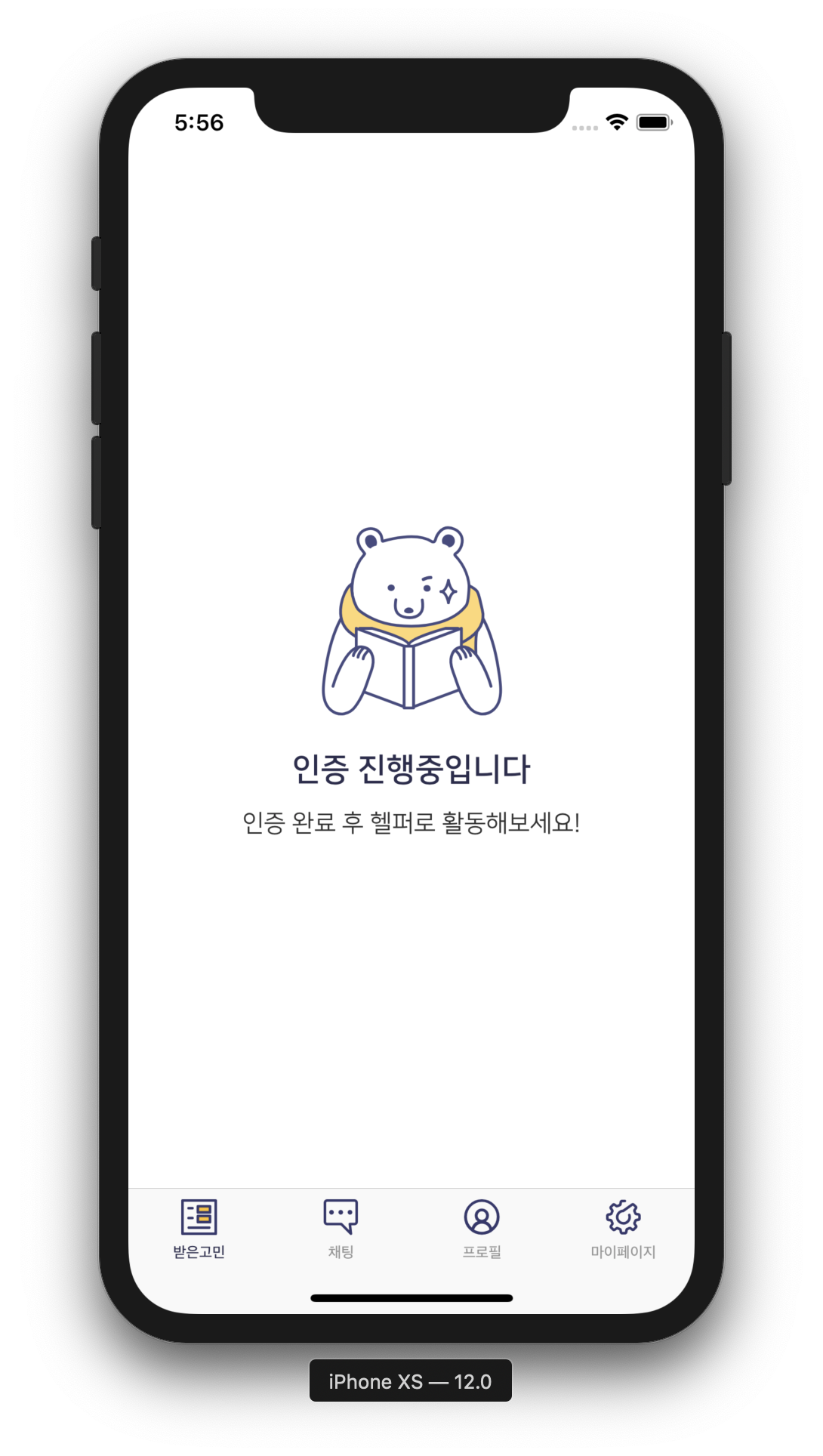
실행화면

우왕 너무 이쁘네용. ㅎㅎㅎㅎㅎ
감사합니다. :)
반응형
'All Categories > iOS & Swift' 카테고리의 다른 글
| 왜 프로토콜 변수 선언땐 let이 안될까? / weak와 unowned 의 차이 (0) | 2021.01.27 |
|---|---|
| [부스트코스 PJT5] Dispatch Queue 사용하기 (0) | 2019.09.02 |
| [부스트코스 PJT1] UIButton 다루기 (0) | 2019.08.14 |
| Swift 5) UIView 에 UITapGestureRecognizer 추가하기 (0) | 2019.07.05 |
| iOS) UITabBarController + Storyboard Reference (0) | 2019.07.04 |



