안녕하세요. zhi 입니다. :)
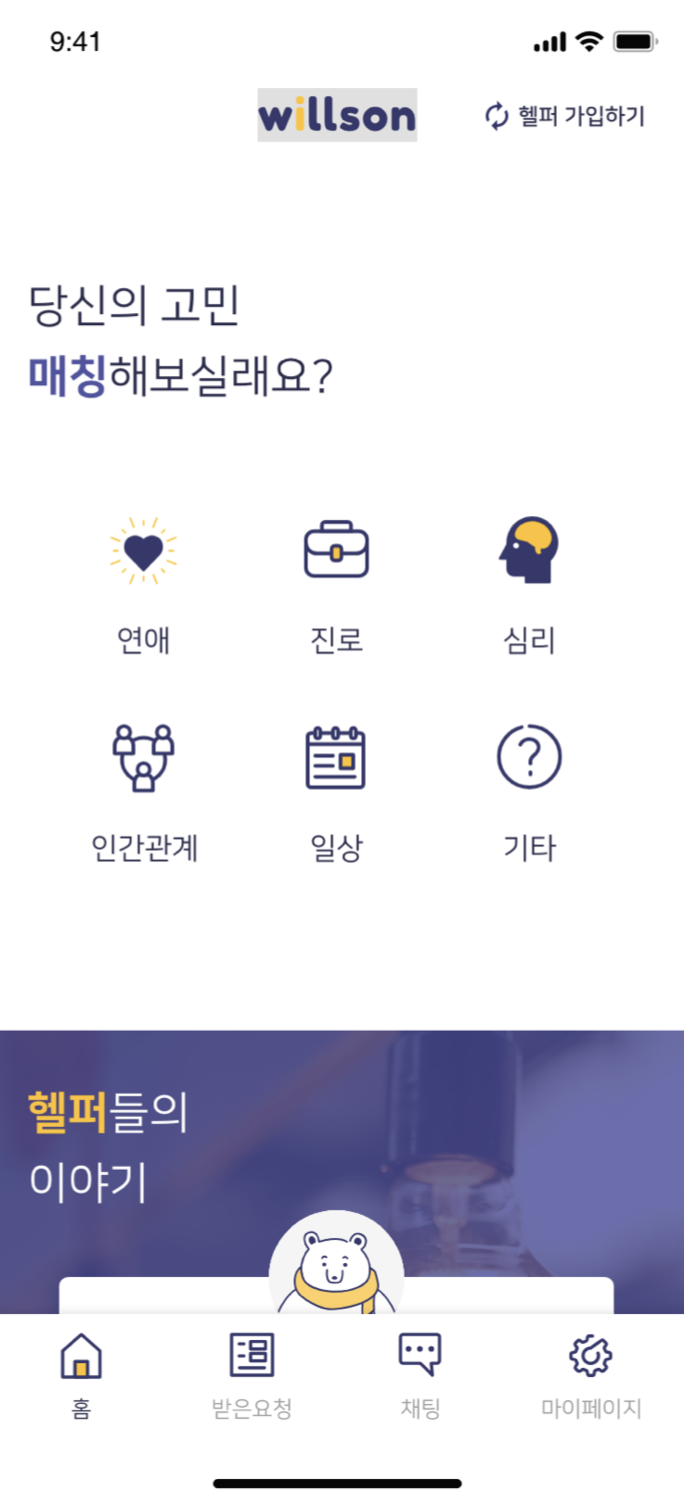
아래 사진은 윌슨의 홈 화면입니다!

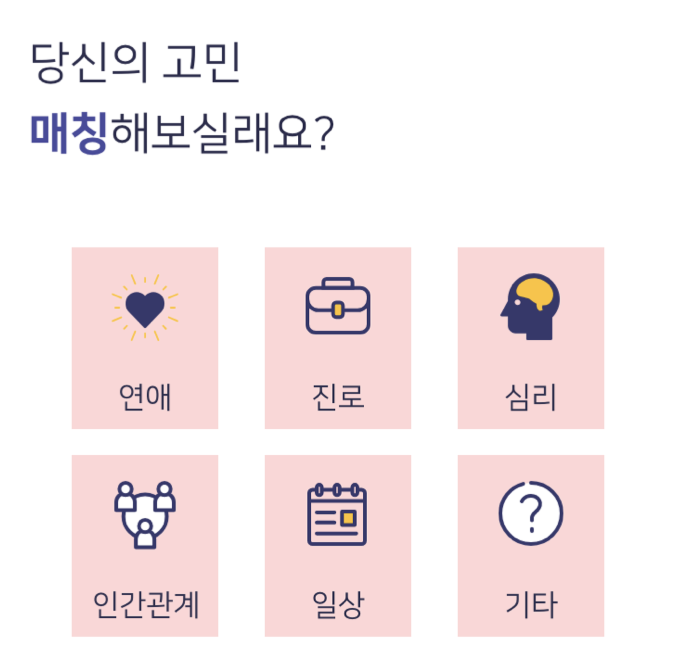
총 6가지의 고민 카테고리는 아래와 같은 터치 반경이 주어졌습니다.

그렇다면 어떻게 화면 구현을 하는 것이 좋을까요?
위에 주어진 터치 반경 만큼의 크기를 가진 UIView에 UIImageView와 UILabel을 올리면 되겠네요 !
여기서 한 가지 문제!
터치 반경을 클릭하면 고민 요청 리스트 작성 화면으로 넘어가야 합니다.
UIView touch Action을 어떻게 구현할 수 있는지 보여드릴게요!
1. UIView IBOutlet 연결
AskerMainViewController.swift 파일에 [첫번째 카테고리 - 연애] UIView를 IBOutlet으로 연결합니다.
// MARK: - IBOutlet
@IBOutlet weak var concern1View: UIView!2. 화면 이동할 뷰의 Storyboard ID 설정하기
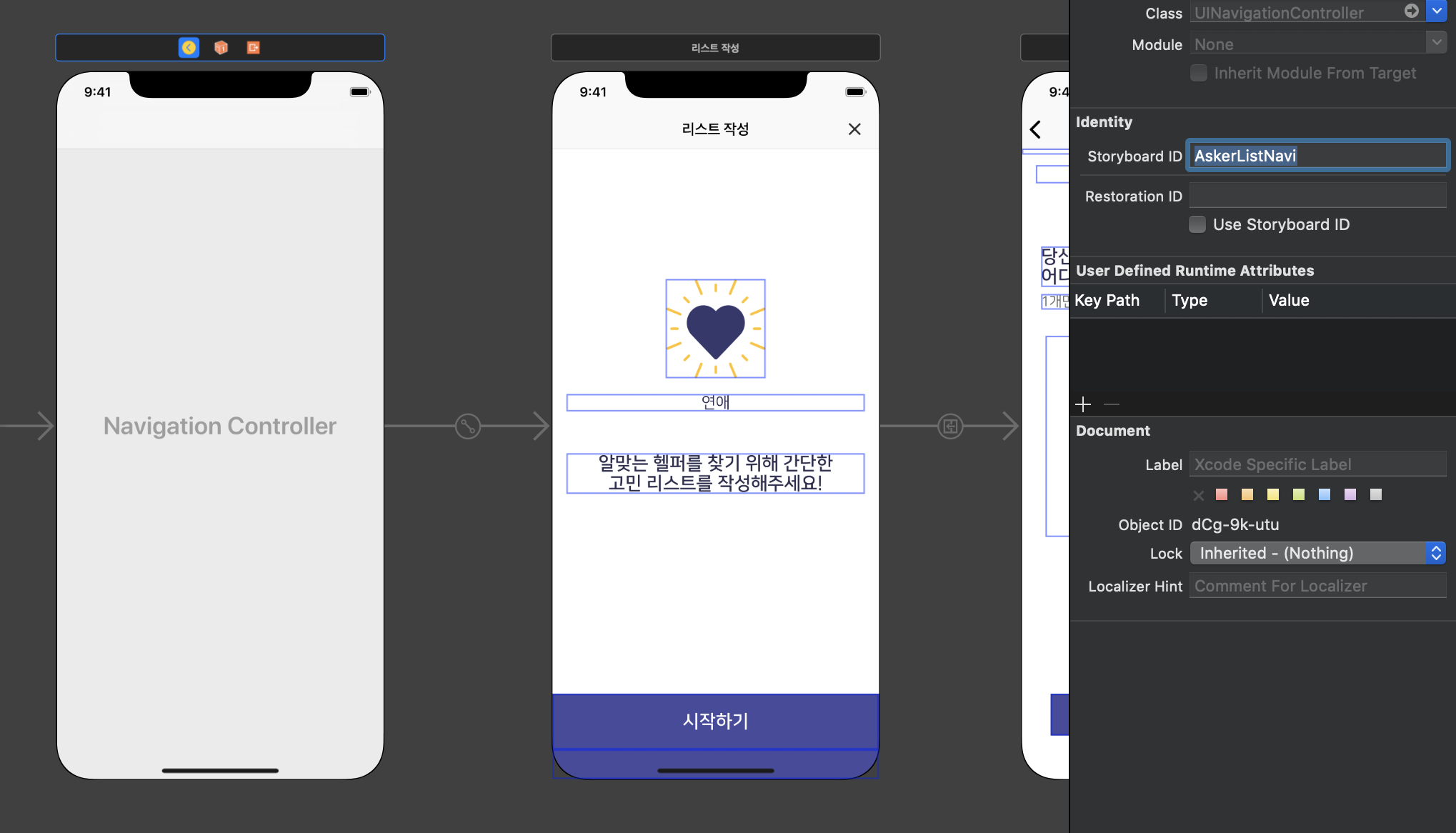
리스트 작성의 시작인 UINavigationController와 연결 해야합니다.
따라서 그 UINavigationController의 Storyboard ID를 [AskerListNavi]라고 설정한 후 복사합니다.

3. AskerMainViewController.swift 코드 작성하기
1. @objc func tappedconcern1(_:)
UIView를 탭 했을 때 Action에 대한 코드를 작성해줍니다.
위에서 Storyboard ID를 설정해줬던 리스트 작성 화면의 UINavigationController로 present 하도록 작성했습니다.
// MARK: - Methods
@objc func tappedconcern1(_ gesture: UITapGestureRecognizer) {
let storyboard: UIStoryboard = UIStoryboard(name: "AskerList", bundle: nil)
let viewcontroller = storyboard.instantiateViewController(withIdentifier: "AskerListNavi")
present(viewcontroller, animated: true)
}2. override func viewDidLoad()
1. @objc func tappedconcern1(_:) 와 연결되는 UITapGestureRecognizer를 만듭니다.
2. IBOutlet을 연결했던 concern1View에 GestureGecognizer를 추가해줍니다.
override func viewDidLoad() {
super.viewDidLoad()
// 카테고리 UIView에 touch Action 추가
let concern1Gesture: UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: #selector(tappedconcern1(_:)))
concern1View.addGestureRecognizer(concern1Gesture)
...
}UITapGestureRecognizer에 액션을 함수와 연결할 때에는 [#selector()] 라는 구문을 사용하기 때문에
함수를 작성할 때 맨 앞에 [@objc] 를 붙여야합니다~!
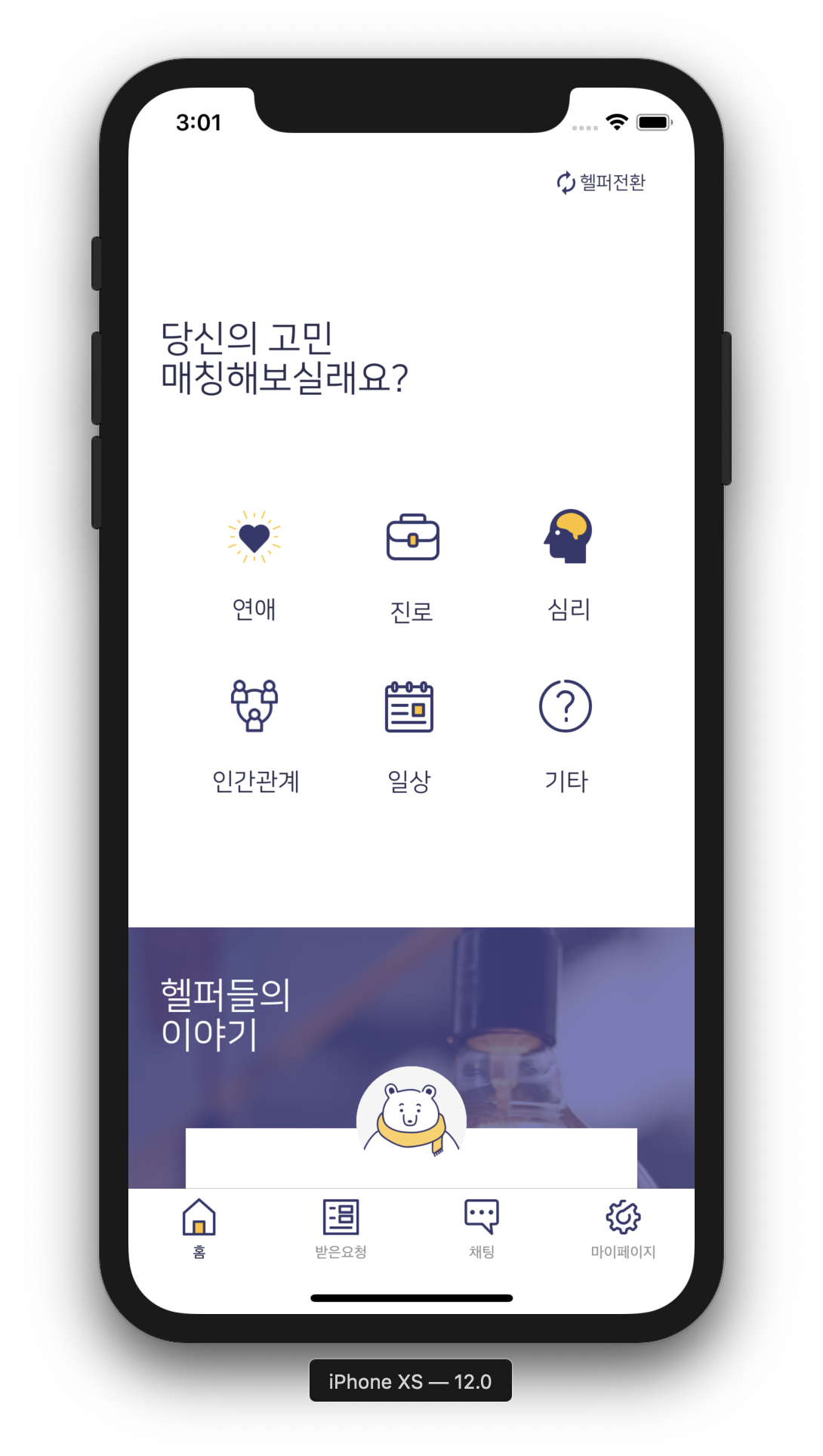
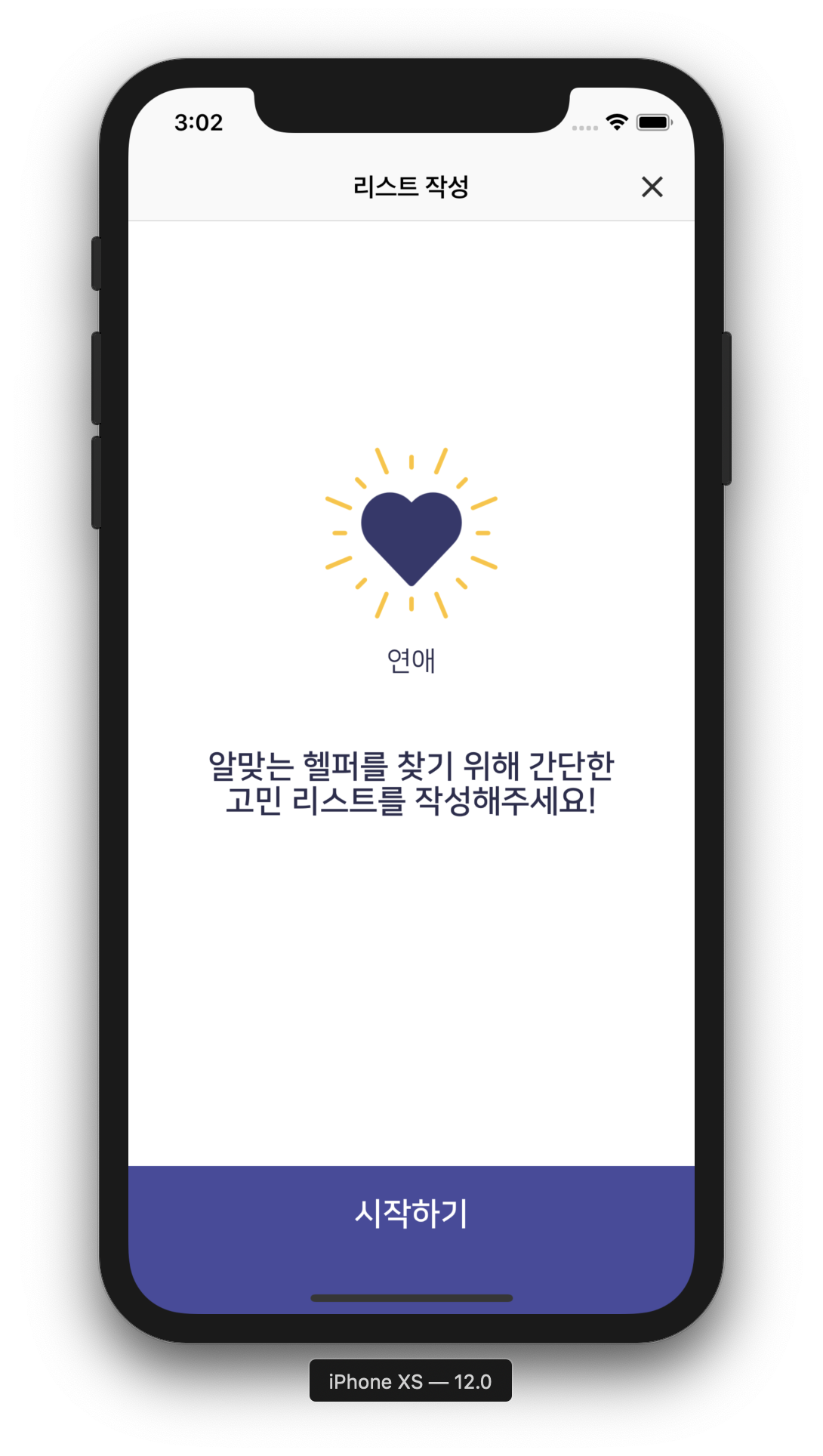
실행 화면

[연애] UIView 터치 !

[연애] UIView를 눌렀을 때 [리스트 작성]으로 잘 넘어가네요! ㅎㅎ
감사합니다. :)
'All Categories > iOS & Swift' 카테고리의 다른 글
| 왜 프로토콜 변수 선언땐 let이 안될까? / weak와 unowned 의 차이 (0) | 2021.01.27 |
|---|---|
| [부스트코스 PJT5] Dispatch Queue 사용하기 (0) | 2019.09.02 |
| [부스트코스 PJT1] UIButton 다루기 (0) | 2019.08.14 |
| iOS) UITabBarController Setting: tab bar item image, text color (0) | 2019.07.04 |
| iOS) UITabBarController + Storyboard Reference (0) | 2019.07.04 |



