공 튀기기 게임

기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
canvas{
background-color: aquamarine;
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<canvas id="can" width="480" height="320"></canvas>
</body>
<script>
const canvas = document.getElementById("can");
const ctx = canvas.getContext("2d");
let x = canvas.width / 2;
let y = canvas.height - 50;
const ballRadius = 10;
let dx = 3;
let dy = -2;
const paddleWidth = 75;
const paddleHeight = 10;
let paddleX = (canvas.width - paddleWidth) / 2;
let paddleY = canvas.height - 30;
let rightPressed = false;
let leftPressed = false;
// 점수
let score = 0;
// 생명
let life = 3;
// 키보드 이벤트
document.addEventListener("keydown", keyDownHandler);
document.addEventListener("keyup", keyUpHandler);
function keyDownHandler(e){
if(e.keyCode == 39){
rightPressed = true;
}else if(e.keyCode == 37){
leftPressed = true;
}
}
function keyUpHandler(e){
if(e.keyCode == 39){
rightPressed = false;
}else if(e.keyCode == 37){
leftPressed = false;
}
}
setInterval(draw, 10);
</script>
</html>draw()
// 그리기
function draw(){
ctx.clearRect(0, 0, canvas.width, canvas.height);
ball();
paddle();
scoreBoard();
lifeBoard();
if(x+dx > canvas.width-ballRadius || x+dx < 0+ballRadius){
dx = -dx;
}
if(y+dy < 0+ballRadius || (x >= paddleX && x <= paddleX+paddleWidth &&
y+ballRadius == paddleY)){
dy = -dy;
} else if(y+ballRadius >= canvas.height){
life--;
x = canvas.width / 2;
y = canvas.height - 50;
dx = 3;
dy = -2;
if(life == 0){
alert("Game over\n현재점수는 "+score+"점");
document.location.reload();
}
}
if(rightPressed == true && paddleX < canvas.width-paddleWidth){
paddleX = paddleX+7;
}else if(leftPressed == true && paddleX > 0){
paddleX = paddleX-7;
}
x = x + dx;
y = y + dy;
}ball()
// 공만들기
function ball(){
ctx.beginPath();
// arc(중심x좌표, 중심y좌표, 원반지름, 시작각, 끝각, 그리는 방향);
ctx.arc(x, y, ballRadius, 0, Math.PI*2);
ctx.fillStyle = "red";
ctx.fill();
ctx.strokeStyle = "black";
ctx.stroke();
ctx.closePath();
}paddle()
// 패들만들기
function paddle(){
ctx.beginPath();
// rect(좌상단x, 좌상단y, 넓이, 높이)
ctx.rect(paddleX, paddleY, paddleWidth, paddleHeight);
ctx.fillStyle = "black";
ctx.fill();
ctx.closePath();
}scoreBoard()
// 점수판
function scoreBoard(){
ctx.font = "16px Arial";
ctx.fillStyle = "red";
ctx.fillText("Score : "+score, 8, 20);
score++;
}lifeBoard()
// 생명판
function lifeBoard(){
ctx.font = "16px Arial";
ctx.fillStyle = "blue";
ctx.fillText("Life : "+life, canvas.width-65, 20);
}
빙고 게임

기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
margin: auto;
}
td{
width: 100px;
height: 100px;
border: 5px solid black;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<td id="1" onclick="colorChange(this)">수박</td>
<td id="2" onclick="colorChange(this)">딸기</td>
<td id="3" onclick="colorChange(this)">바나나</td>
<td id="4" onclick="colorChange(this)">블루베리</td>
<td id="5" onclick="colorChange(this)">복숭아</td>
</tr>
<tr>
<td id="6" onclick="colorChange(this)">코코넛</td>
<td id="7" onclick="colorChange(this)">용과</td>
<td id="8" onclick="colorChange(this)">오렌지</td>
<td id="9" onclick="colorChange(this)">사과</td>
<td id="10" onclick="colorChange(this)">포도</td>
</tr>
<tr>
<td id="11" onclick="colorChange(this)">귤</td>
<td id="12" onclick="colorChange(this)">체리</td>
<td id="13" onclick="colorChange(this)">석류</td>
<td id="14" onclick="colorChange(this)">토마토</td>
<td id="15" onclick="colorChange(this)">레드향</td>
</tr>
<tr>
<td id="16" onclick="colorChange(this)">키위</td>
<td id="17" onclick="colorChange(this)">한라봉</td>
<td id="18" onclick="colorChange(this)">파프리카</td>
<td id="19" onclick="colorChange(this)">레몬</td>
<td id="20" onclick="colorChange(this)">망고</td>
</tr>
<tr>
<td id="21" onclick="colorChange(this)">파인애플</td>
<td id="22" onclick="colorChange(this)">배</td>
<td id="23" onclick="colorChange(this)">감</td>
<td id="24" onclick="colorChange(this)">자몽</td>
<td id="25" onclick="colorChange(this)">오이</td>
</tr>
</table>
</body>
<script>
function colorChange(element){
...
}
</script>
</html>colorChange(element)
function colorChange(element){
if (element.style.backgroundColor == "orange") {
element.style.backgroundColor = "white";
} else {
element.style.backgroundColor = "orange";
}
}배운 점
본 과정에 들어가기에 앞서 자바스크립트를 통한 기초 교육 기간으로, 간단하지만 쉽게 즐길 수 있는 게임을 만들어보는 시간을 가졌습니다.
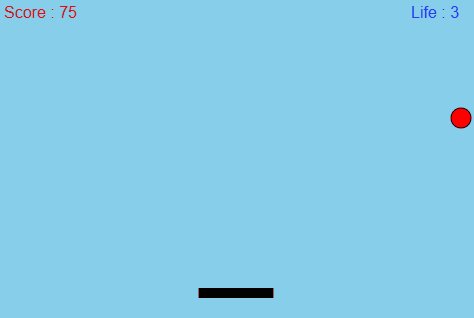
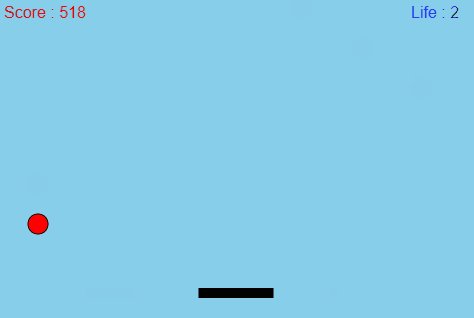
공 튀기기 게임을 만들 때, 공의 중심 위치와 패들의 x, y 좌표를 비교하여 공이 튕기는 기능을 구현했습니다. 공이 패들의 시작 x 좌표부터 시작 x 좌표의 너비를 더한 값 사이에 위치하고, 패들의 y 좌표와 일치할 때 패들에 맞닿았다고 판단하도록 조건문(x >= paddleX && x <= paddleX + paddleWidth && y + ballRadius == paddleY)을 작성했습니다.
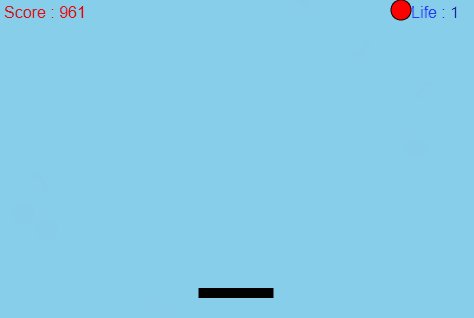
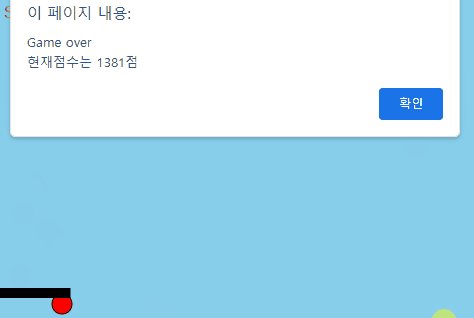
다음으로는 생명판 기능을 구현했습니다. 패들에 닿지 못하고 땅으로 떨어질 때 생명을 감소시켜, 생명이 0이 되었을 때 게임이 종료될 수 있도록 하였습니다. 초기에 조건문을 작성할 때, 생명이 1보다 클 때(if (life < 1)) 생명을 1 감소시킨 후 좌표를 초기화하도록 하고, 그렇지 않을 때(else) 게임 종료 alert를 띄우도록 작성하였습니다. 그러나, 이렇게 코드를 작성하게 되면 게임 종료 후에 좌표가 초기화되지 않기 때문에, alert의 확인 버튼을 눌러도 게임을 재시작할 수 없었습니다. 따라서, 생명 감소 및 좌표 초기화를 먼저 수행한 후, 생명이 0이라면(if (life == 0)) 게임 종료 alert를 띄우도록 하여 게임이 정상적으로 종료 및 재시작이 되도록 구현하였습니다.
이러한 기능을 구현하면서, 개발자에게 알고리즘 및 컴퓨팅 사고력이 왜 중요한지 다시 한번 깨달았습니다. 평소에 백준 알고리즘 문제를 열심히 풀면서 문제해결능력을 키운 덕분에, 쉽게 기능을 구현할 수 있었습니다.
또한, 코딩 기초 지식에 대한 사전 평가를 진행했습니다. 논리 구조 파악 능력 및 코딩 기초 지식에 대한 평가로, html 및 javascript 기본 문법, 조건문, 반복문 등에 대한 문제를 풀어 좋은 평가를 받았습니다. 이 평가 결과를 바탕으로 팀장으로 선정이 되었습니다. 팀장으로서 팀원들을 돕고 서로 나누면서 성장할 수 있도록 노력하고자 합니다. 팀으로 구성되고 나서, 함께 문제를 해결하기 위해 집중도가 더 높아질 수 있었습니다. 앞으로도 팀원들과 함께 열심히 학습하여 역량을 키우고자 합니다.
'All Categories > FE & javascript' 카테고리의 다른 글
| 개발일지 #2 - javascript 게임 제작 팀 프로젝트 (0) | 2023.11.28 |
|---|
